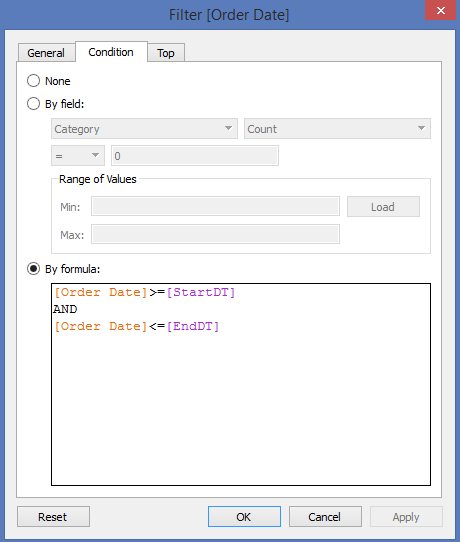
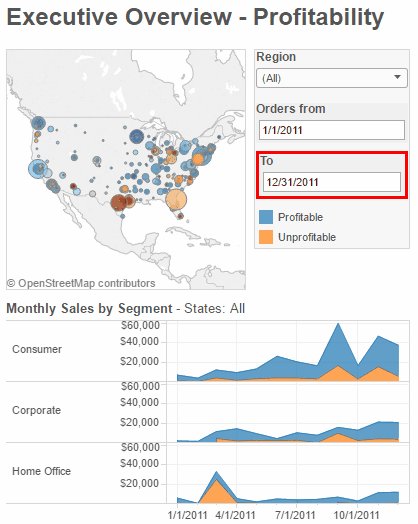
Tableau has a wide variety of date filtering options: ranges of dates, discrete dates, relative dates, and so on. There is another option that is very easy to implement, but can get killed due to the lack of dynamic parameters. This method involves creating two date parameters, a start and end date, and creating a conditional filter by putting your date field in between the two parameters.
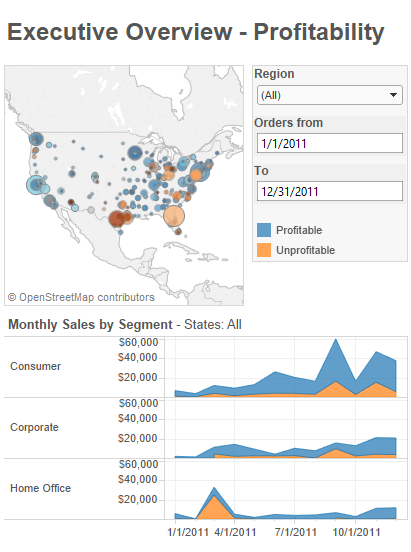
Example
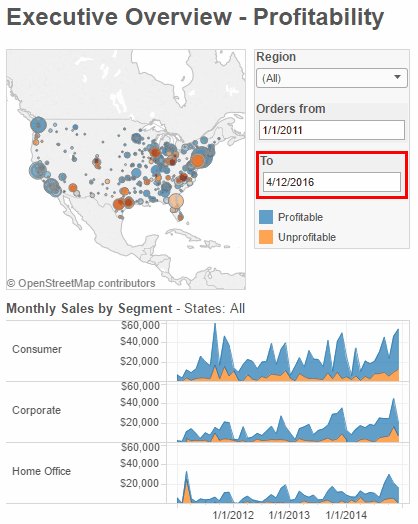
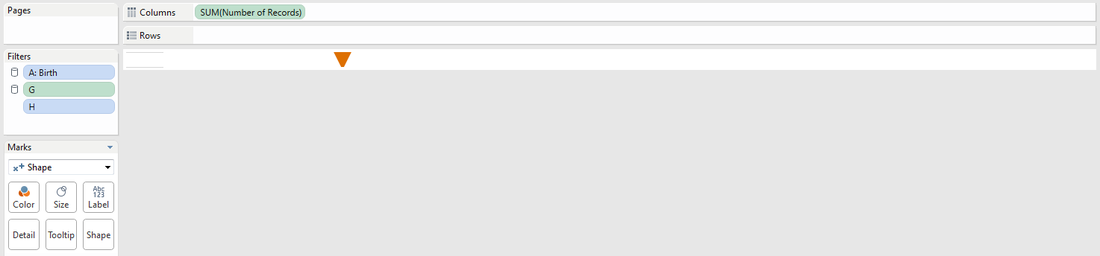
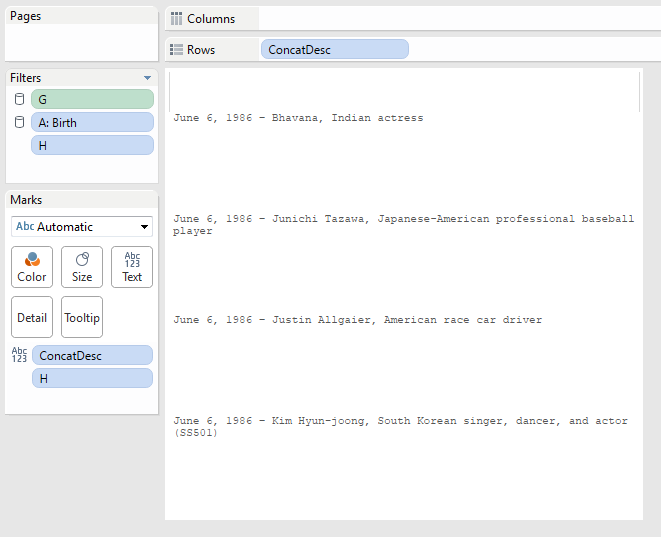
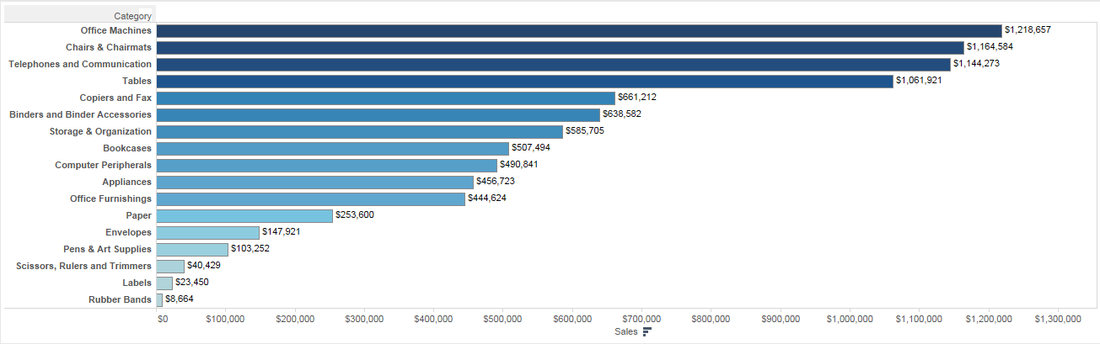
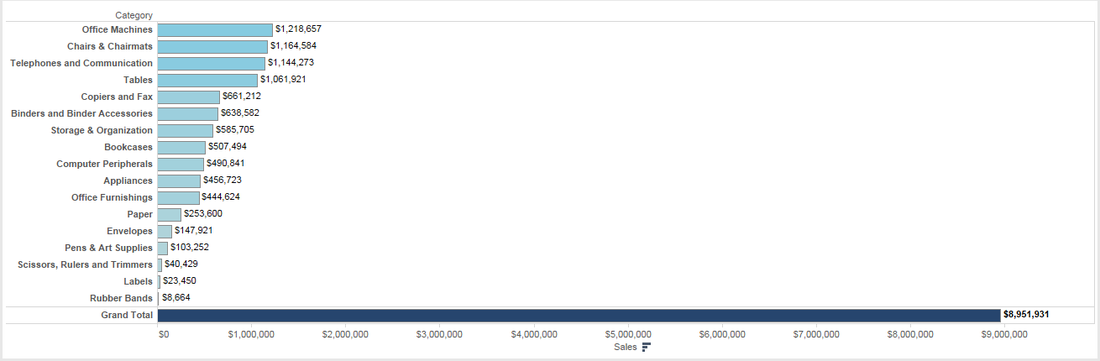
I for one am a big fan of this method as I think the parameter control for dates is very easy to use. This method often gets killed once the user realizes that the end date doesn't update to today's date, or when the publisher realizes she/he would have to update the current value of the EndDT parameter to keep up with user demand.
Enter JavaScript API
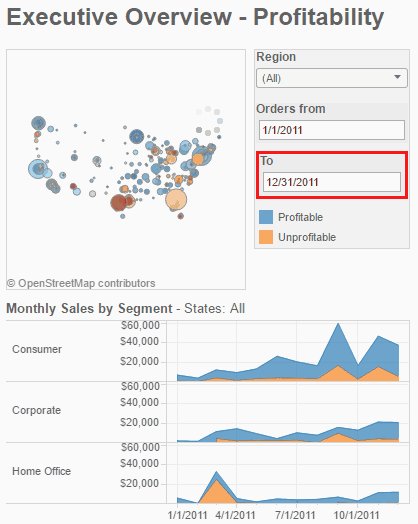
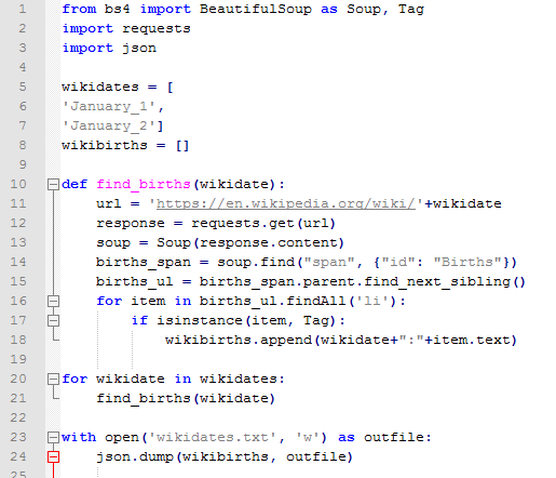
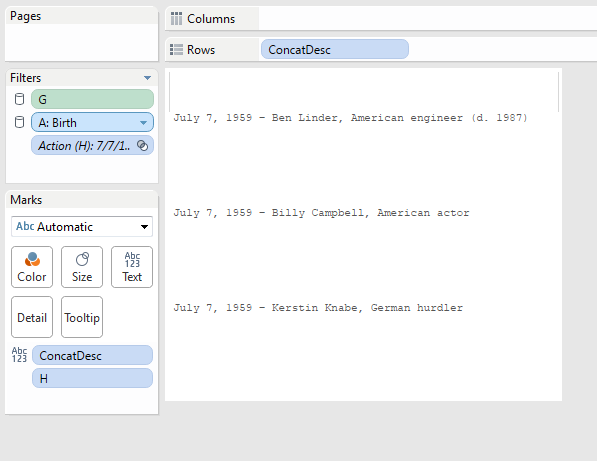
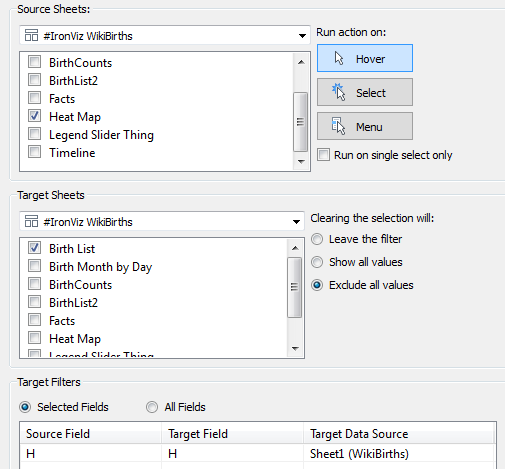
| I'm quickly realizing that there are very few common Tableau problems that the JavaScript API can't solve. My coworker Chris Keates (@CDKeates) had a light bulb moment yesterday and quickly implemented a solution that automatically updates a date parameter. Here is a whopping 31 lines of code (less if you take out spaces), that anyone could implement with zero coding experience. All we are doing is changing the EndDT parameter to today's date using new Date(), and then refreshing the viz. <html> <head> <script type="text/javascript" src="http://public.tableausoftware.com/javascripts/api/tableau_v8.debug.js"></script> </head> <body> <div id='viz'></div> </body> <script> window.onload=function() { var vizDiv = document.getElementById('viz'); var vizURL = "https://public.tableau.com/views/DynamicParameterExample/Overview?:embed=y&:display_count=yes&:showVizHome=no"; var options = { onFirstInteractive: function() { workbook = viz.getWorkbook(); workbook.changeParameterValueAsync('EndDT', new Date()); //Finds the parameter named EndDT and changes the current value to today's date using new Date() viz.refreshDataAsync(); //Refresh the data //That's it! Now you have a dynamic EndDT parameter that always updates to the current date! } }; viz = new tableauSoftware.Viz(vizDiv, vizURL, options); }; </script> </html> It really is that easy.
| |||


















 RSS Feed
RSS Feed
